Why is page speed optimization so important for online retailers? If websites are too slow, customers quickly become impatient. And it’s not just sales that suffer. Search engines such as Google and Ecosia also attach great importance to fast loading times and rate a website’s performance accordingly as good or poor. The result: bad search engine rankings for slow websites. Nor does this necessarily promote sales for online businesses. But how can you tell when you should optimise your page speed? Only a performance check can help. This will give you some initial insights into where your shop’s optimization potential lies. Some changes can be implemented very quickly, others need some time or fundamental adjustments. But they all have one thing in common: They are worth it.
Why Page Speed Optimization Is Important
Slow sites are a lesson in patience. One of the reasons online shopping is so popular, though, is because it’s fast. At least in theory. It’s not uncommon for potential customers to quickly abandon a site if it’s too slow. So they head off to online shops with higher performance – and make their purchases there. Online retailers are therefore missing out on sales if they do not optimise their page speed. The high bounce rate also sends negative feedback to Google and other search engines. And that ensures a poorer ranking in organic search engine results. In contrast, those who have fast loading times are rated positively. Page speed is not the only ranking factor, of course, but it is an important one.

Website Speed Influences Conversion Rates
Studies show a direct correlation between eCommerce site speed and revenue. Every second counts. A study by Akamai, for example, shows that a delay of just 100 milliseconds in loading time can reduce the conversion rate by seven percent. 53 percent of mobile visitors would leave a page immediately if it took more than three seconds to load. Internet users are often impatient and erratic. And they have high expectations: 47 percent of online shoppers expect a page to load in two seconds or less. 79 percent would be less likely to shop again on a page that they thought was too slow. Reasons enough, then, to prioritise page speed optimization.
A shop system that supports optimized page speeds isn’t just nice to have — it’s essential to your ROI. For more important insights on how to maximize your ROI, download our guide, Marketing ROI: How to Increase Your Profit Return by Five.


The Essentials of Measuring Website Loading Speed
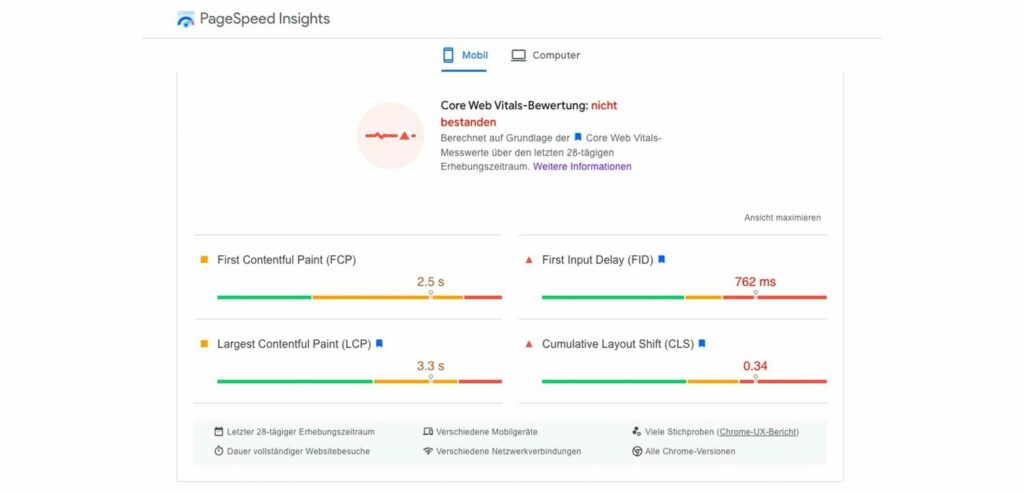
Before you start optimising, you should check your performance: How fast is the page currently and how many adjustments do you need to make? With Google’s PageSpeed Insights, you can measure the website loading time for free. The result scores can be displayed for desktop and mobile. In many cases, these two types differ significantly. It is therefore worth keeping an eye on both. For example, if you have a lot of customers shopping on mobile, you can focus on mobile page speed optimization first. PageSpeed Insights not only provides the mere figures, but also a classification of which scores are good, mediocre, or poor. What’s particularly practical: The tool directly provides recommendations for improvement and even estimates how much time adjustments can save.
Various key figures play a role in measuring performance and are weighted differently. These include:
- First Contentful Paint: Time to get to the first element that a user sees on the website, e.g., text or an image
- Time to Interactive: Time until the website is interactive, i.e., the user can use it
- Total Blocking Time: Time between First Contentful Paint and Time to Interactive
- Largest Contentful Paint: Time until the page is loaded from the user’s point of view
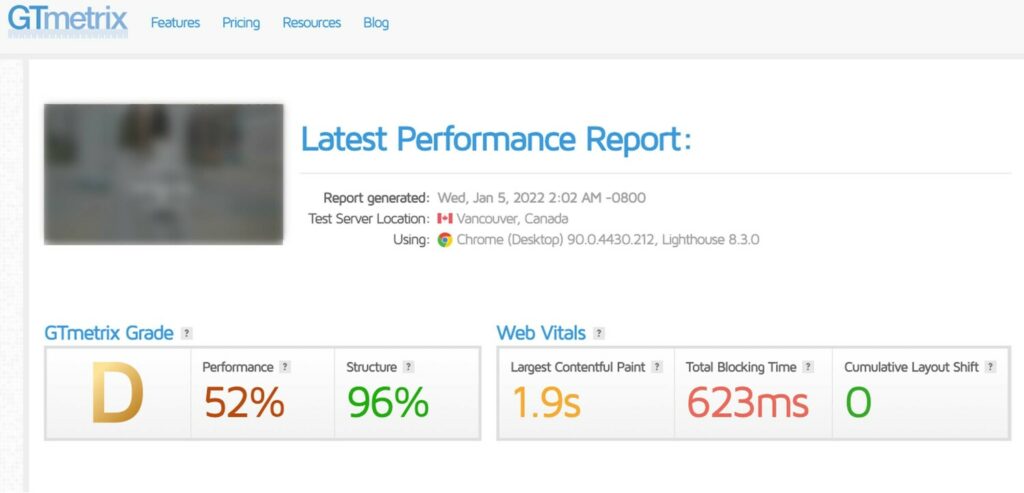
Tip: Check your website speed in other tools like GTmetrix or Pingdom’s Website Test to get a reliable, comprehensive overview.

First Steps in Page Speed Optimization
There are many different ways to improve the loading time of websites. An important basic is, for example, a stable infrastructure with fast and reliable hosting. Online shops in particular want to convince customers with appealing and high-quality images. But big images are often responsible for long loading times. Compressing them saves time. Images should also always be optimised for the device that is currently loading them. It makes little sense to deliver an XXL image to a small smartphone. Different image sizes depending on the page, usage and device are recommended.
Embeddings and Third-Party Providers as Performance Killers
If you embed a lot of videos, e.g., to show products in action, you quickly run the risk of losing page speed. So-called lite embeds may be the solution: Only the thumbnail image is loaded, the video player is only loaded when a user actually clicks on it. This approach also works for third-party integrations. They are additional content and code that might cause pages to slow down. So you should always ask yourself if all of them are really necessary and get rid of unnecessary ones. To make the page faster, the remaining integrations are loaded only after the main page has been loaded, e.g., product images and information.
Taking Page Speed Optimization Further
In addition to these steps, you can also ensure faster loading times by making a few adjustments in the setup of your website:
- server-side rendering (SSR): There are two ways to render JavaScript pages. Either the main work is done in the browser of the page visitor loading and rendering all elements (client-side). Or all this is already done on the server and the page is directly displayed faster. The first one is highly dependent on the user’s internet connection. The second demands more power from the server but is more reliable. Often a combination of both is the best choice. Complex tasks are handled by the server. For anything else, the browser takes over and reduces the load on the server.
- content delivery networks: A content delivery network (CDN) is a network of globally distributed servers on which content such as images or files are temporarily stored. This way, they can be fetched from the server that is closest to the user. It saves time and makes the website faster.
- caching: During caching, information such as product data and other content is temporarily stored so that it is available more quickly. Caching is possible both in the user’s browser and on the server.
- fast and well-structured APIs: interfaces through which information is retrieved and exchanged should work quickly and efficiently. If this is the case, it, in turn, requires less caching to provide all content. A clear structure is also very helpful. It allows you to select exactly which data should be loaded. This reduces response and loading times and thus contributes to page speed optimization.
